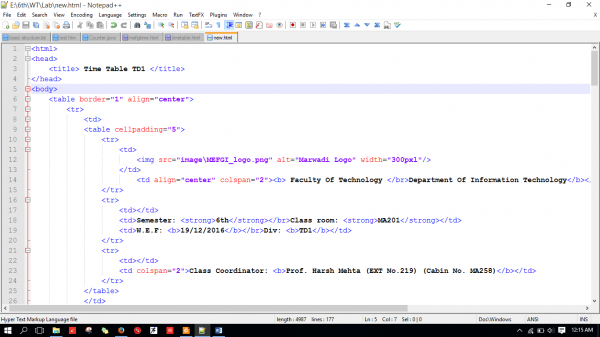
Html Program For Time Table
The colgroup element is used a parent container for one or more col elements which are used to target columns in an html table. Html header tags and its attributes.

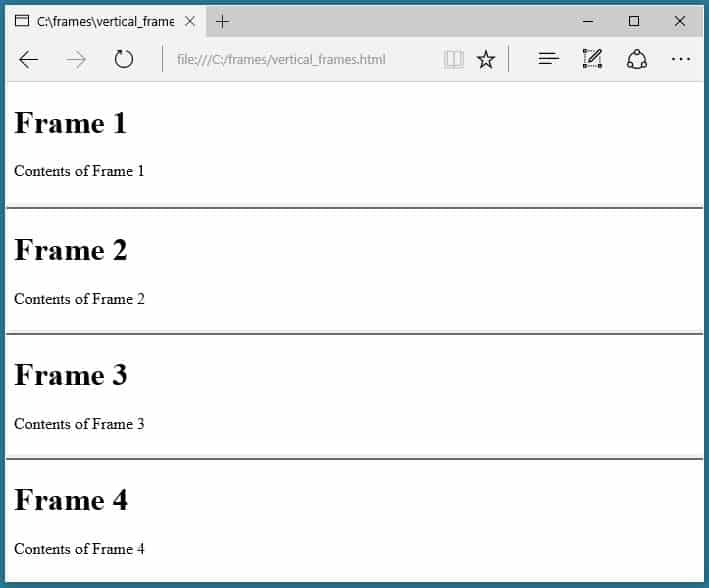
Html Frames Are Obsolete In Html5 Here S How To Make Them
Html table adding cell padding.

Html program for time table. How to create a school timetable in html welcome all in this article i will show how to create a school timetable in html. This kind of table based layout is strongly discouraged today. Cell padding specifies the space between the cell content and its borders.
If you do not specify a padding the table cells will be displayed without padding. Both colspan and rowspan attributes were often used to create table cells of various configurations. The col element typically implemented as a child element of a parent colgroup can be used to target a column in an html table.
Coding html tables into your web page is fairly easy since you need only understand a few basic table codes. Related to colspan and rowspan. You must be logged in to read the answer.
Html tables first you may want to read a bit more about how html tables are built using the and html tags. To set the padding use the css padding property. Html code for designing of time table using table.
Html code for designing a form using inline style sheets. Html tables the html tables allow web authors to arrange data like text images links other tables etc. Html code for designing of a registration form using table.
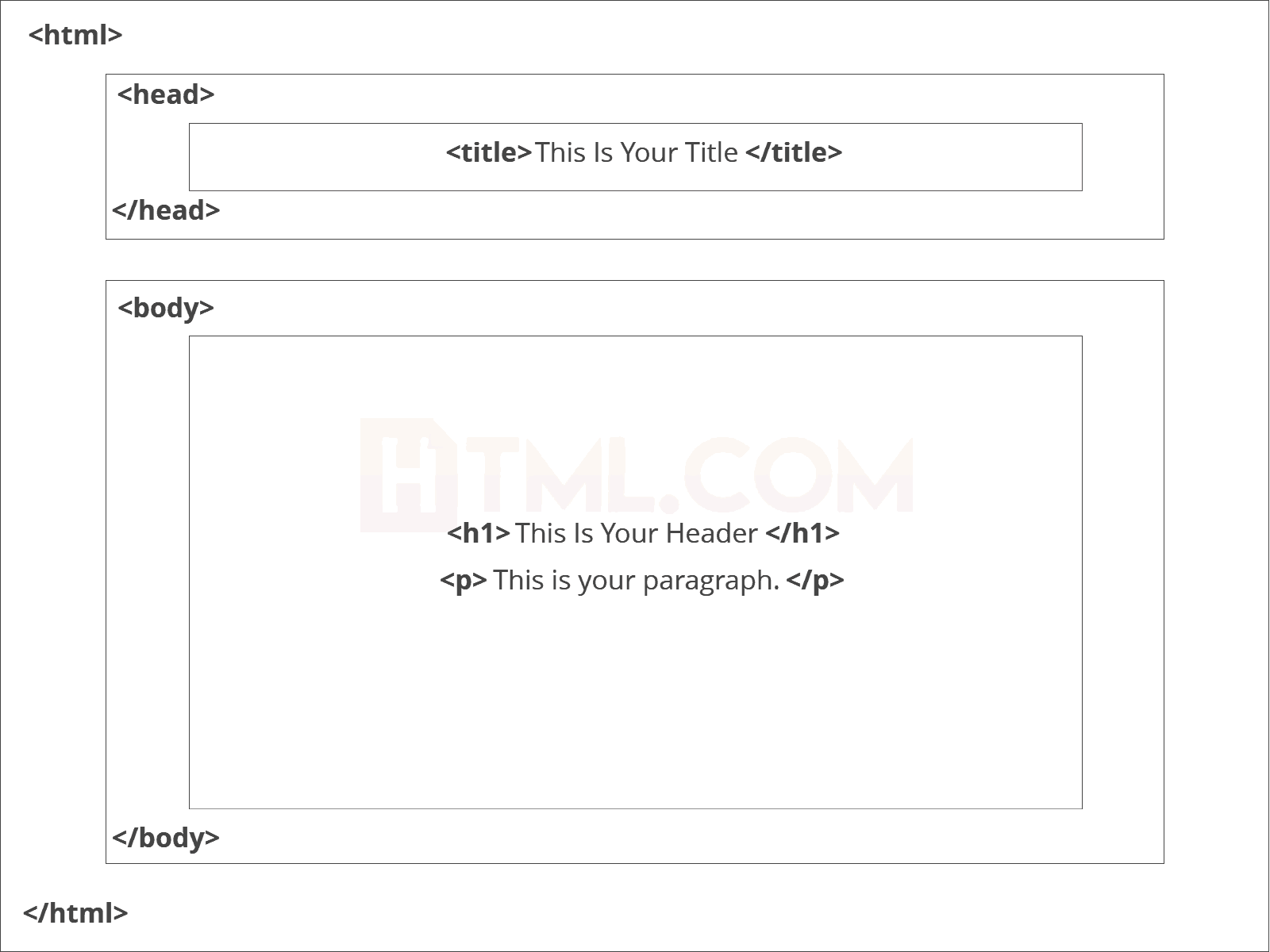
Hello world page in html. Into rows and columns of cells. The process of creating an html table is similar to the process that you used to create your web page and any elements that you may have already included in your page such as links or frames.
If you want to be a good front end developer or want to expert html then you should be good at table in html. I know you are here from my youtube video so thank you so much that you think my code actually help you. Go ahead and login itll take only a minute.
Learning objectives in this challenge we are learning how to draw and format a table on a web page using a range of html tags and css properties. I want to create a student time table having 5 subject 5 teacher 5 class per day 5 hour and 5 day in a week. By changing the html code you can now change the content of this.
Html example code for unordered list. I have completed everything but now the issue i am facing is if there is no data inserted for specific one day suppose for monday there is no class and i am inserting data for tuesday. Html example code for definition list.

Html For Beginners The Easy Way Start Learning Html Css Today

Create Time Table Using Html Youtube
Screenshots

Html Cheat Sheet The Best Interactive Cheat Sheet

Free Download Timetable Using Html Project In Html Css With Source

Converting A Table In A Classic Block To A Table Block Removes All
Assignment1

Html Wikipedia

Html Tidy Online Markup Corrector