Horizontal Timeline Ui
The horizontal orientation of the kendo ui timeline allows the widget to use its horizontal layout to display events. This is based on the timeline found in adminlte.

30 Impressive Html Css Jquery Timeline Utemplates
A react component to display event in a vertical timeline format.
Horizontal timeline ui. Rise timeline for the last 16 months weve been working with the wonderful team at articulate on a full redesign of their website and suite of products. Horizontal lines are used to make each entry distinct from others. Each part of the timeline is treated as a separate entry where you can note your appointments.
Rise is a responsive authoring tool used to create e learning courses. The leftright arrows allow quick navigation to nextprevious period of time. Horizontal timeline css this design by tara butler is a simple execution of a minimal icon and cards based horizontal timeline.
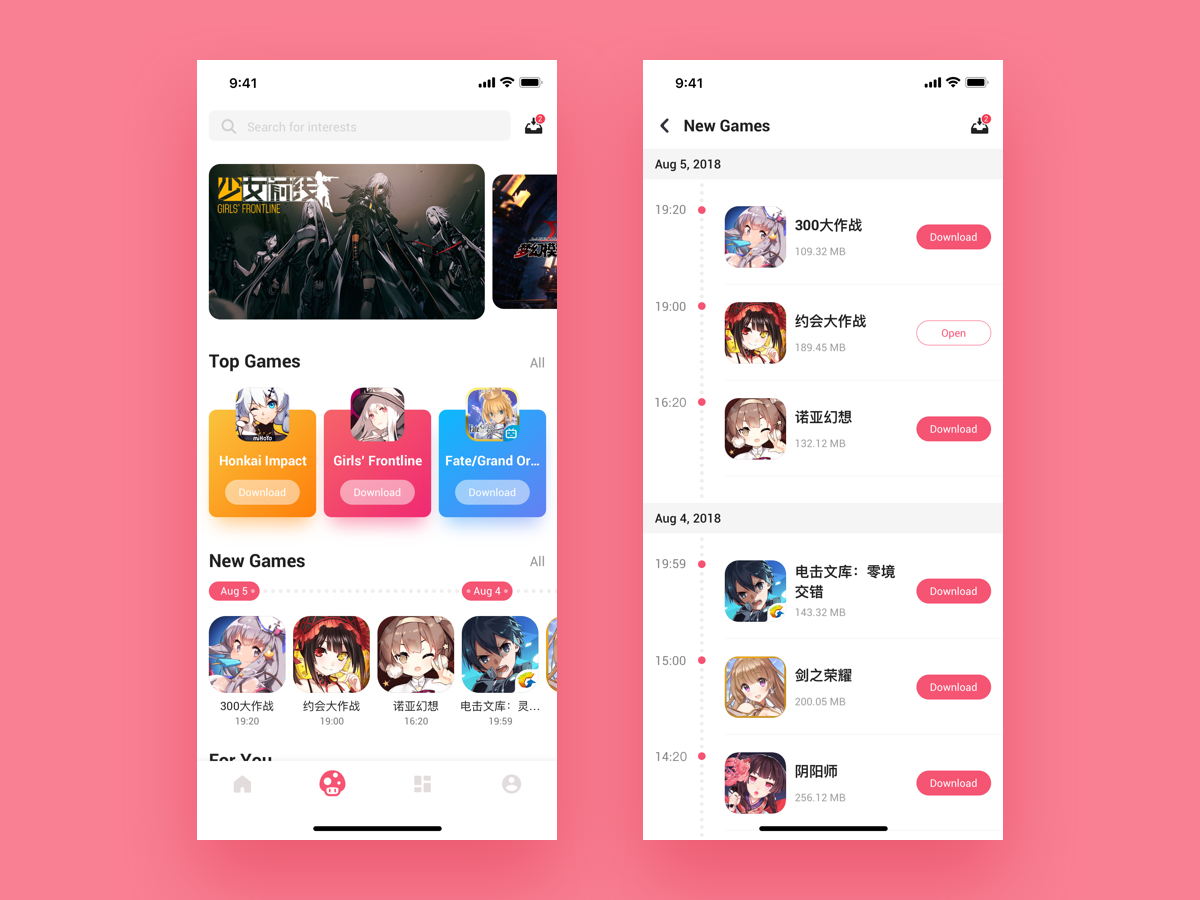
Horizontal timeline inspired by codyhouse horizontal timeline inspired by codyhouse. This is a horizontal timeline that will be used with a dynamic set of no more than maybe 5 dates. Ui design morning timeline is another timeline design for mobile applications.
A react component to display event in a vertical timeline format. The default design is made for the calendar and other application related to it. The leftright arrows allow quick navigation to nextprevious period of time.
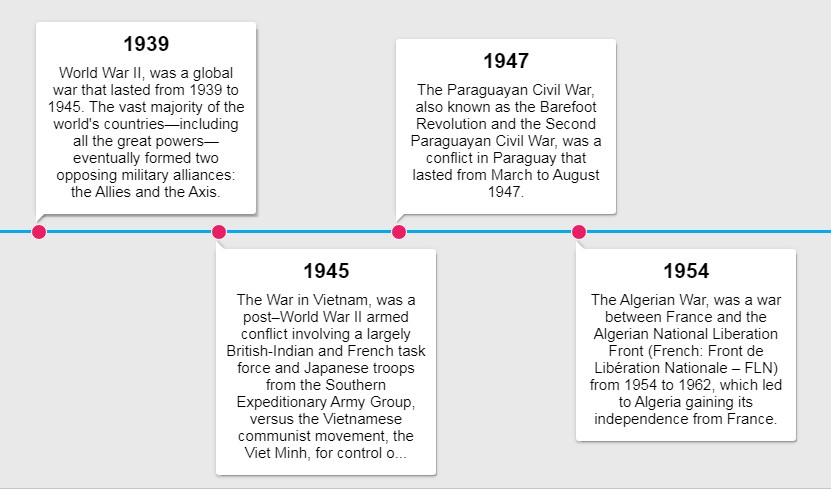
Various icons inside a circle is placed on the timeline as markers for various functions or events. Building a horizontal timeline was a bit tricky because you cant rely on the vertical more intuitive scrolling behaviour. Additionally well use the nth childodd and nth childeven css pseudo classes to differentiate the styles for the odd and even divs.
For a horizontal timeline you should use absolute positioning along your timeline wrapper and position each timeline item top or bottom of the timeline div. At this point well style the div elements well call them timeline elements from now on which are part of the list items as well as their before pseudo elements. Horizontal timeline with fade in content area a minimal horizontal timeline in pure css designed by peiwen lu.
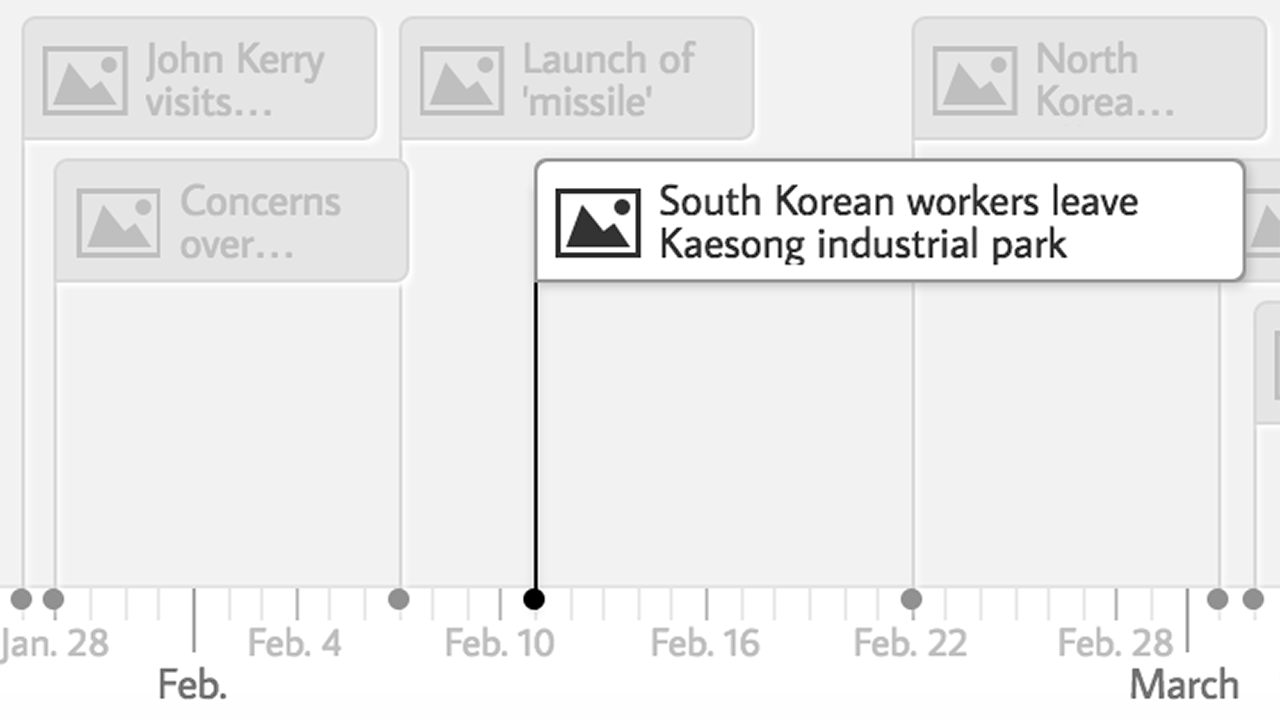
When you select any one of the entries the content block above the timeline fades in and displays. Made by adam kimmerer february 9 2016. Also you should use ul and li for better syntax.
We decided to separate timeline and events with the first one working like a slider while the second one occupying the full width and showing a single event at a time. These also execute a smooth expand effect on hover.

28 Engaging Horizontal Timeline Examples For 2019

Timeline

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctxb Uekc Ek5vgtum Teucw4ejgdt83zbpixl3zcb5je1in48u

15 Code Snippets For Timelines The Jotform Blog

Timeline Component Static Issue 3199 Vmware Clarity Github

Ux Horizontal Verticle Timeline By Xin Mu On Dribbble
Inspiration Ui Find Design Inspiration From Real Live Projects

A Simple Horizontal Timeline Component Made With Vue Js

10 Best React Libraries To Visualize Timelines Bashooka