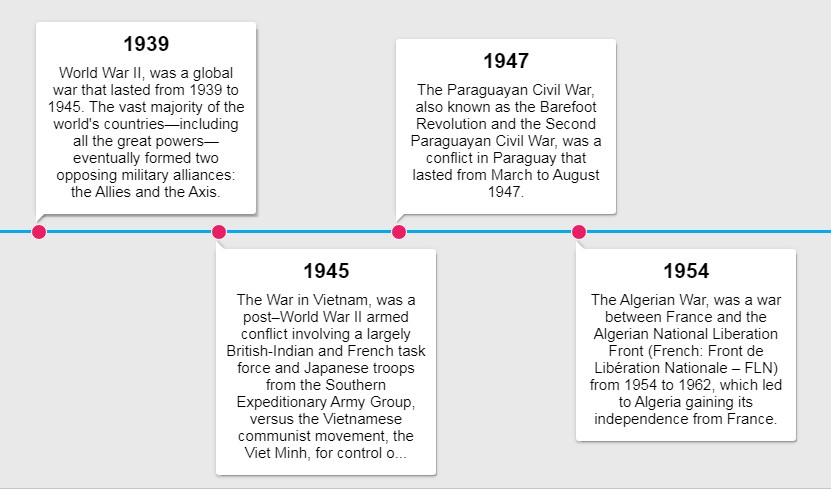
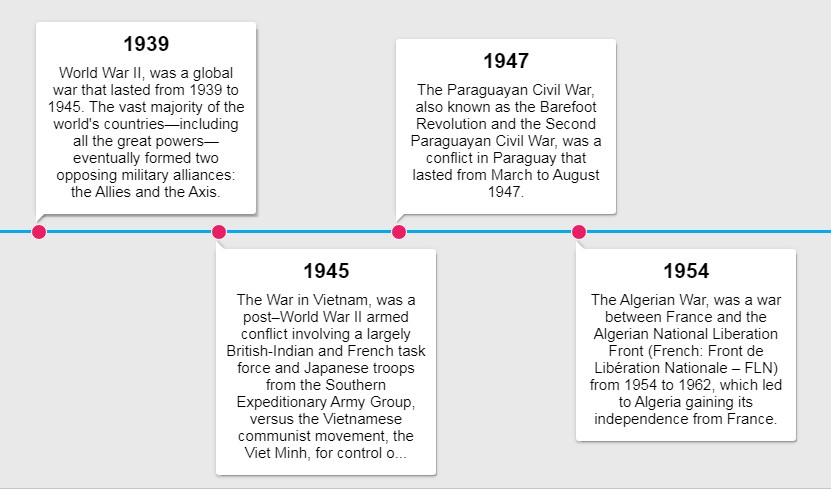
Horizontal Timeline Slider Codepen
Those that breathe with modernity and originality instantly capture the attention and make you stay. Infinite all css scrolling slideshow.

Codepen Building A Vertical Timeline With Css And A Touch Of
I have created a vertical timeline that needs to be changed completely into horizontal timeline im trying to get it horizontal but it doesnt work as expected.

Horizontal timeline slider codepen. See the pen horizontal css timeline slider by naasa21 on codepen. With the emergence of social media timelines have started to become popular and be used in other type of websites such as blogs portfolios news portals weather apps and many more. In this design the developer has used vertical sliders to clearly explain the company stats at that time.
Go to comments. A css3 side panel with menu and associated content which transitions in from the right hand side of the page. See the pen css3 side panel with menu by huskie at huskie on codepen.
Well today we are going to replenish your toolkit with some excellent fast and clean code snippet. Css timeline with photos. A whole page is given for each part of the timeline so there is no space restriction in this design.
Horizontal timeline inspired by codyhouse horizontal timeline inspired by codyhouse. Made by adam kimmerer february 9 2016. Css timeline examples from codepen.
Author chris coyier. By changing the animation duration you create a new timeline of what properties should be at what values and when. The whole body of the page moves left to create this effect.
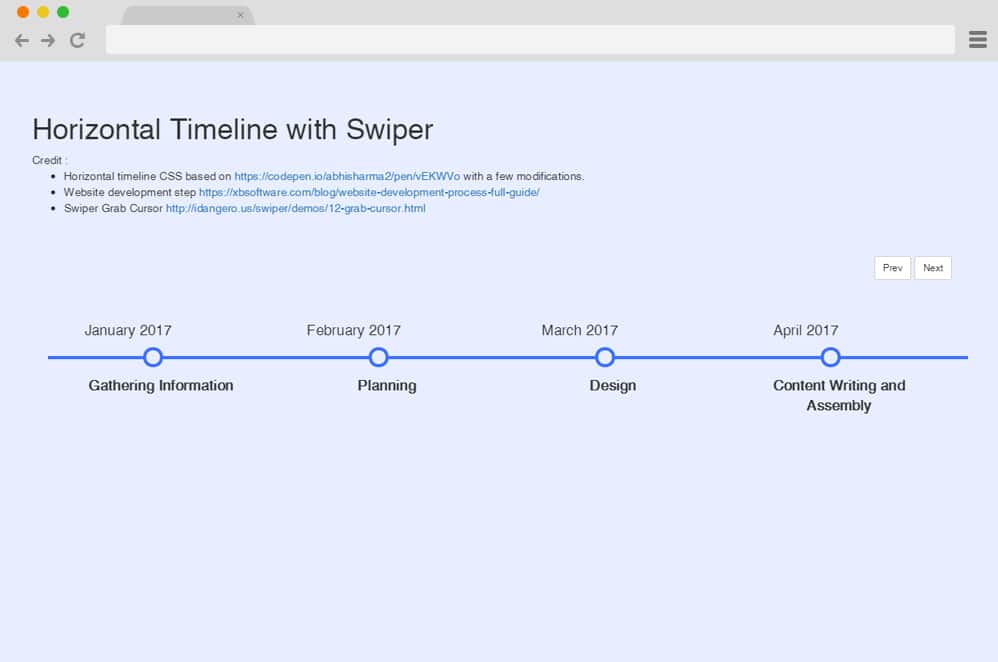
Remember all those personal portfolios that present an artist in a unique and eye pleasing manner. Responsive slider timeline with swiper design is the best to explain your company or product growth. Use this horizontal timeline design in your presentations as a timeline to illustrate a list of events in chronological order.
Also great to show a progression or 5 sequential steps in a task process or workflow just replace the dates by a numbered list for example. I dug around ald603s gsap image slider post from a few days ago forking the codepen that was created and was able to add a scrollbar to that timeline to control it. Posted the complete css html code also link to codepen of the current progress.
This is a horizontal timeline that will be used with a dynamic set of no more than maybe 5 dates. From portfolio websites to fashion websites to online shops they can enhance the user experience by displaying information in new and interesting ways. Css3 side panel with menu.
Css js sliders from codepen slider examples made with pure js css jquery or other javascript libraries can be used in many creative projects. Also when you hover over it the fast slide is usually in a different place then the slow one making it appear to change pictures. This works as i would like but my snap to nextprevious label isnt perfect.
Codyhouse Responsive Blog Card Slider On Codepen Facebook

15 Code Snippets For Timelines The Jotform Blog

Timeline Vis Js

Horizontal Timeline Calep Midnightpig Co

Horizontal Timeline Responsive

Css Js Table Examples From Codepen Freebie Supply

A Simple Horizontal Timeline Component Made With Vue Js

Horizontal Timeline

25 Css Timeline Examples From Codepen 2018 Freebie Supply
